交互原型工具ProtoPie正式上线不过才5个月的时间,已经有32个国家的数以万计的设计师在使用了。

很多用户都把作品上传到了Dribbble,站酷等设计网站,这么多的作品,小编会决定做个大礼包陆续分享给大家。首先是20个容易借鉴和学习的原型作品。
如果你已经在用ProtoPie,那千万别客气,源文件尽管拿去下载。如果还没有听说过ProtoPie...What?!ProtoPie都不知道!那先去补补功课吧,点击这里有中文介绍。
礼包享受的正确姿势告诉大家:

ProtoPie 用户 Lily的个人作品。交互很自然的模仿了实际生活中翻动日记的动作效果。因重复交互较多,利用ProtoPie中的场景复制功能,可以快速完成。
https://share.protopie.io/eLWb28tsH2c
页面转换, 3D旋转,卡片交替, 推拉

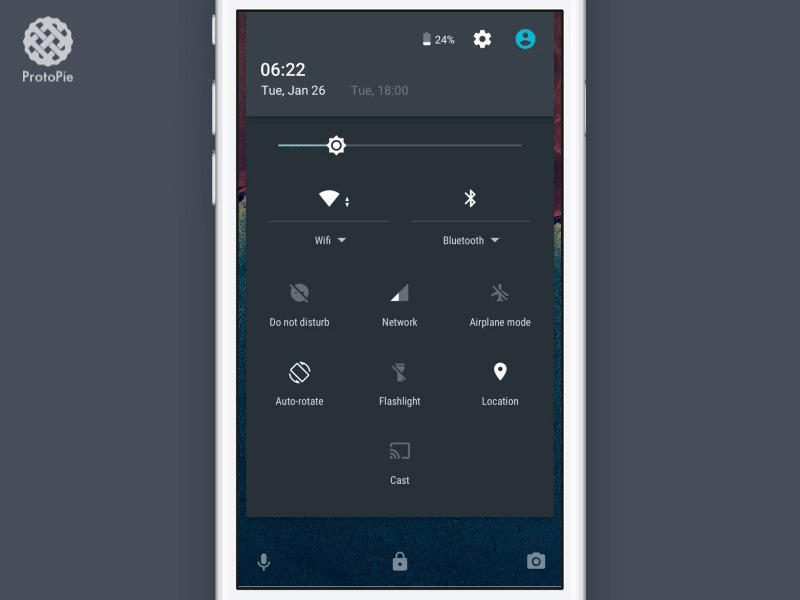
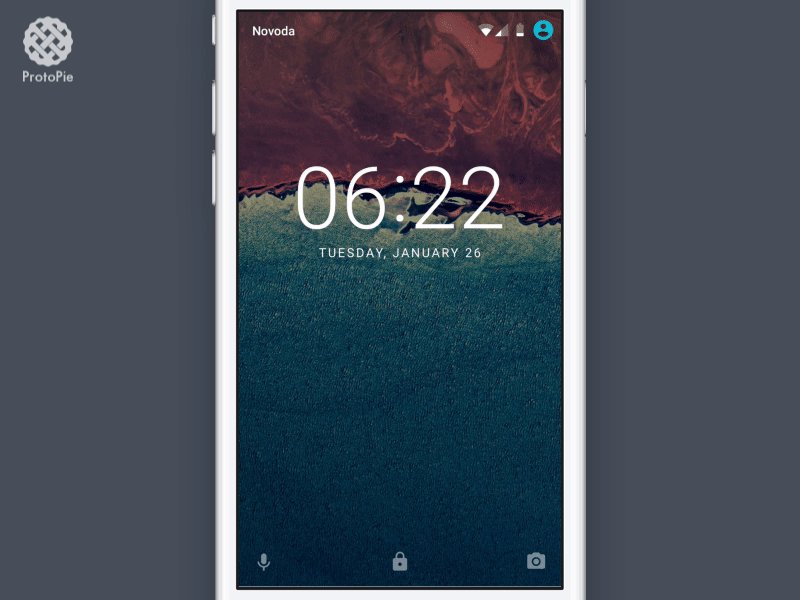
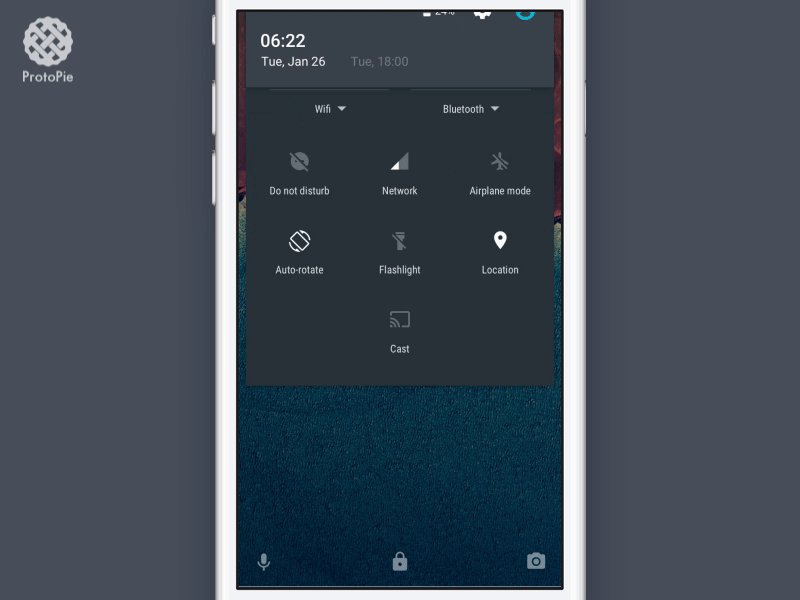
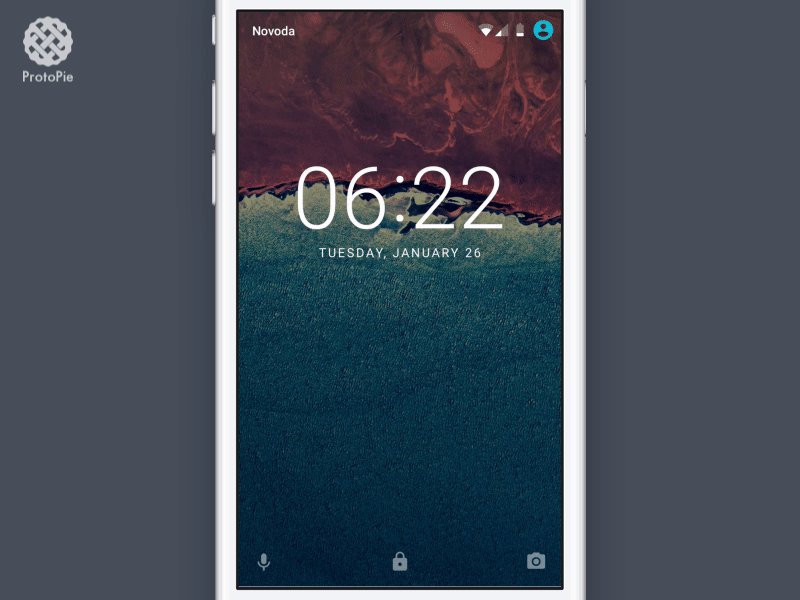
通过‘推拉’这一动作,可以将手机上端隐菜单拉出,之后利用‘抛掷’动作再收回。而两个动作会根据手指滑动的速度和距离,判断菜单是否应保持在原地。
https://share.protopie.io/HxL5WtXYbot
抛掷,推拉

拖动常用收款人头像,当头像进入指定的范围时,该范围内的图层产生视觉变化。该作品可以帮助大家学会使用‘条件’和‘范围’两个高级功能。
https://share.protopie.io/bwnShi3EPSv
条件, 范围, 3D 旋转

ProtoPie 用户Yun Seong won的作品。利用‘排序’功能,点击或左右拖动图层可交替卡片。
https://share.protopie.io/bAgkuvhtvpD
排序,卡片交替

点击卡片可查看具体内容,向下翻动后下一张卡片出现。而这里的立体旋转效果让这个原型添加了不少趣味。
https://share.protopie.io/Ehmrm3M1S4E
卡片交替,3D旋转,场景,推拉

用户自定义常用功能时,可以通过点击卡片来添加或删除功能。
https://share.protopie.io/fcMTGqMGwwJ
卡片排序,容器层

这个使用场景和前面的一样。只是在自定义后,卡片的位置发生了变化,使用场景功能,可以将本是一个画面上的交互,分阶段制作。
https://share.protopie.io/VvT3vc6efMf
场景,卡片排序

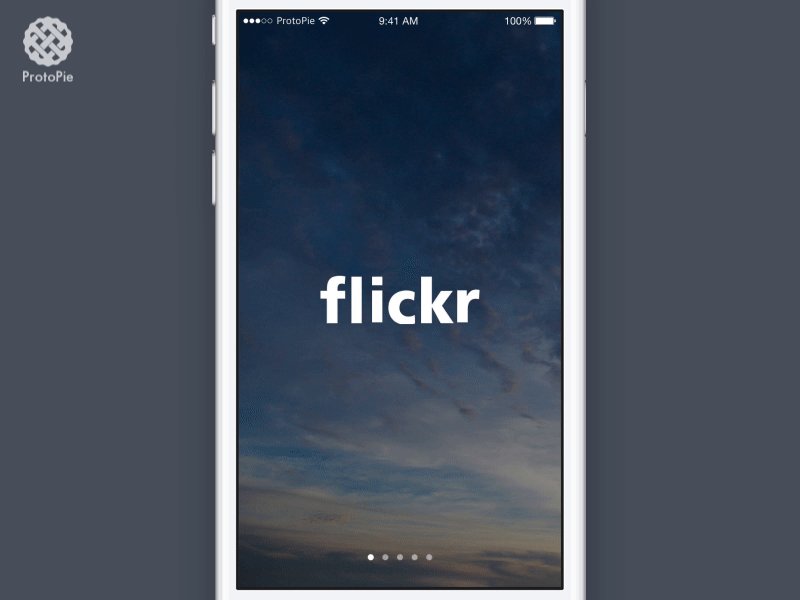
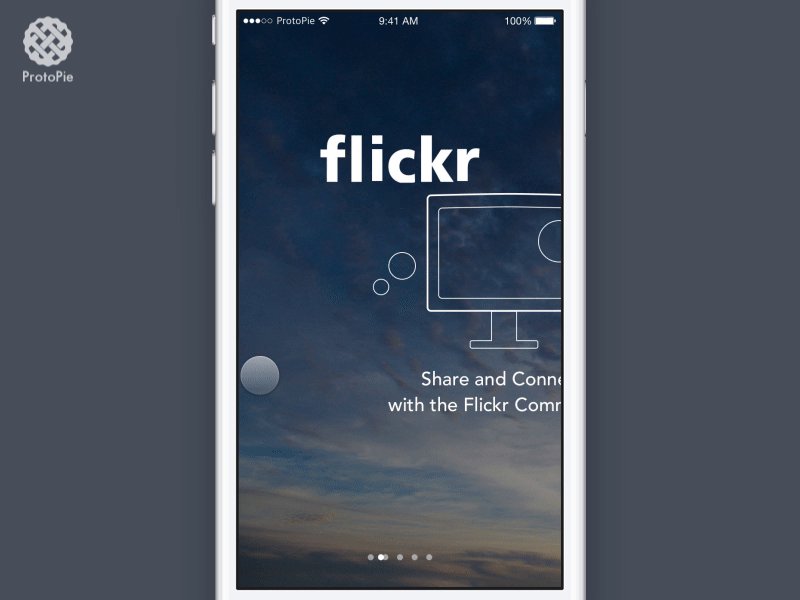
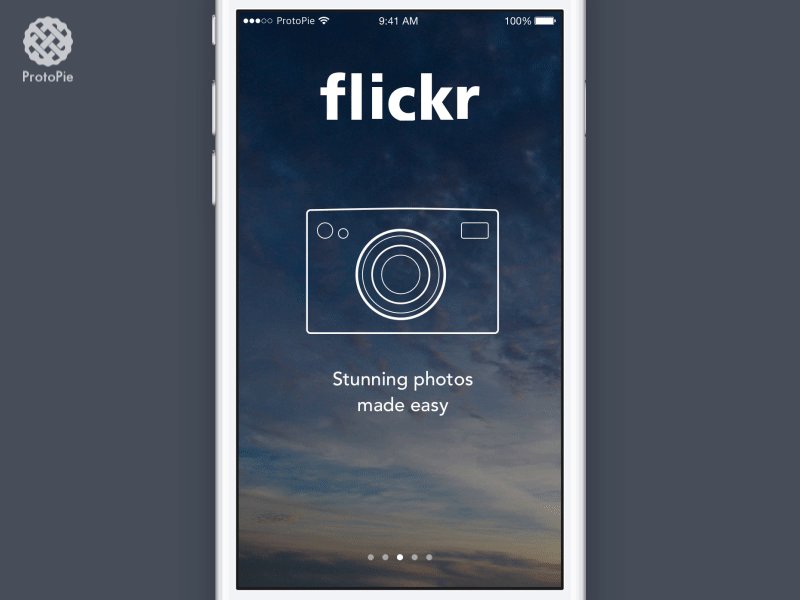
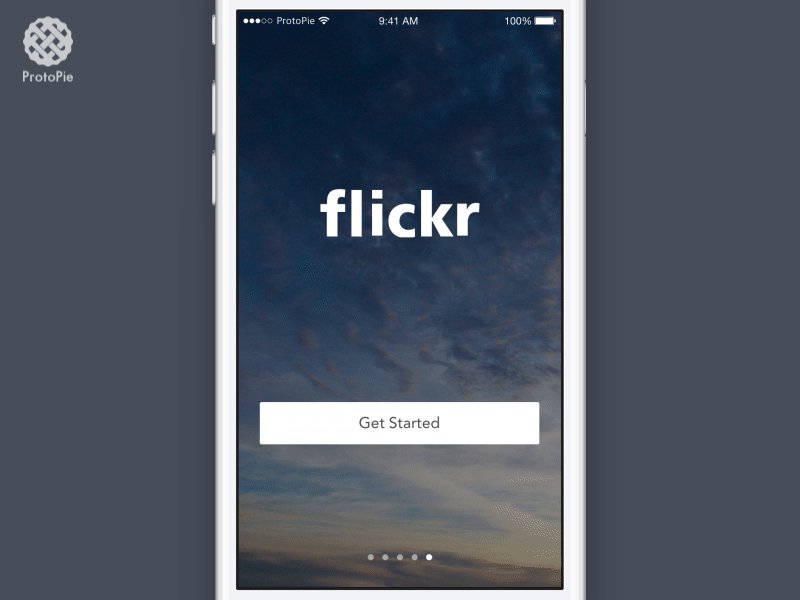
引导页中常见的滑动效果,滑动的同时下面的进度条也在跟随移动。整个原型制作时间仅2分钟。
https://share.protopie.io/EST6pUhGLGv
页面导航条,联动 , 基本交互

使用放大缩小效果制作的数字输入原型,ProtoPie的‘条件’功能可以提高原型制作效率。
条件

游戏App中常见的排行榜、关卡、活动通知等交互都在这个原型中有体现。可以说是交互很全的一款作品。
https://share.protopie.io/dsTcLaWHuyF
游戏交互, 自动加载, 滚页

浮动按钮/开关按钮中常见的交互。点击一个按钮,后面隐藏的按钮弹出,再点击一下按钮收回。
https://share.protopie.io/HurvMUYwcMC
开关按钮, 旋转

Material 设计提倡让内容以最自然的方式展现出来。而想要达到这个目的‘遮罩层’功能就会被反复使用。
https://share.protopie.io/EQmkKwHyLA9
Material设计, 遮罩层

ProtoPie用户David Lee作品。 快看! 可爱的熊猫在看你呢。
https://share.protopie.io/eN4vfmJffBc
拖动,联动

某个区域的内容进入一定的视线范围时,导航栏上的颜色和导航条会有相应的变化。
https://share.protopie.io/3wcDRFmQf4Z
导航条交互,范围,颜色,页面导航条交互

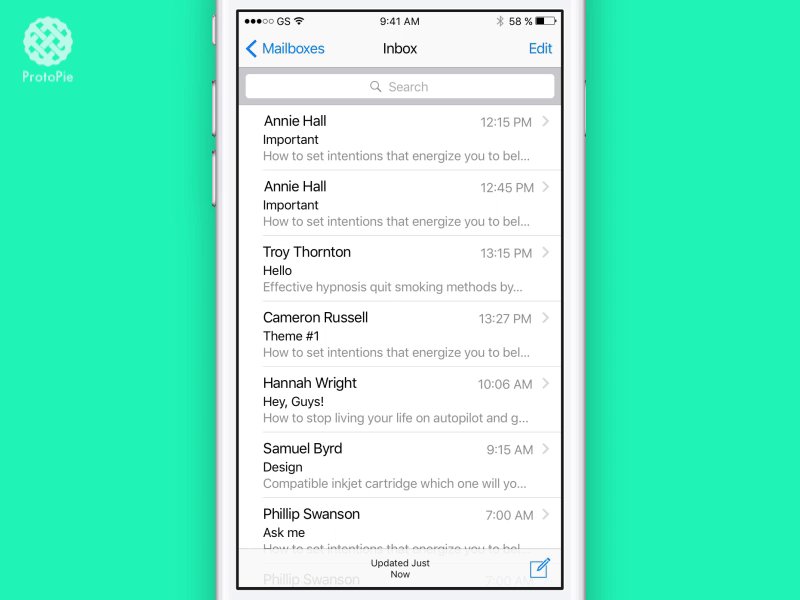
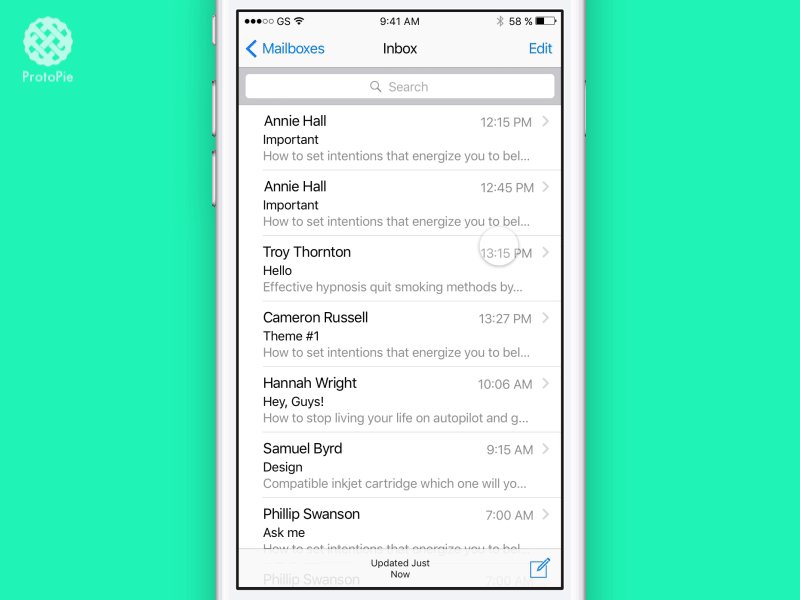
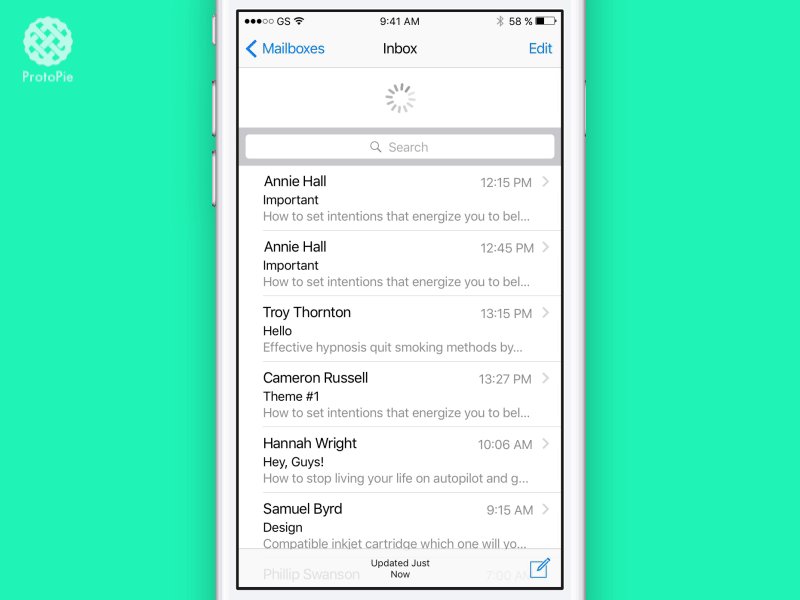
向下拉动页面,滑动超过一定距离时,页面在回弹的过程中暂时停顿后归位。
https://share.protopie.io/gxZ5J7c75xR
条件,滚页,反复

像联系人名单这种比较长且有规律的内容前,往往会有一个标签跟随。名单的某个区域进入指定位置时,标签跟随变动。
https://share.protopie.io/fhhhwrKNc4W
范围,滚页, 联动,页面导航条交互

相同的手势,相同的触碰对象,但反应却不同。这类的交互和‘开关按钮’的交互原理都是相似的。ProtoPie中的‘条件’功能可以帮助完成两种以上状态间的开关转化。
https://share.protopie.io/ZrpYPgKbUjY
开关按钮, 条件,基本交互

根据页面滚动的距离,导航条、logo等元素都会发生变化。
https://share.protopie.io/cQCxzXKdSBx
滚页,联动, 导航条交互

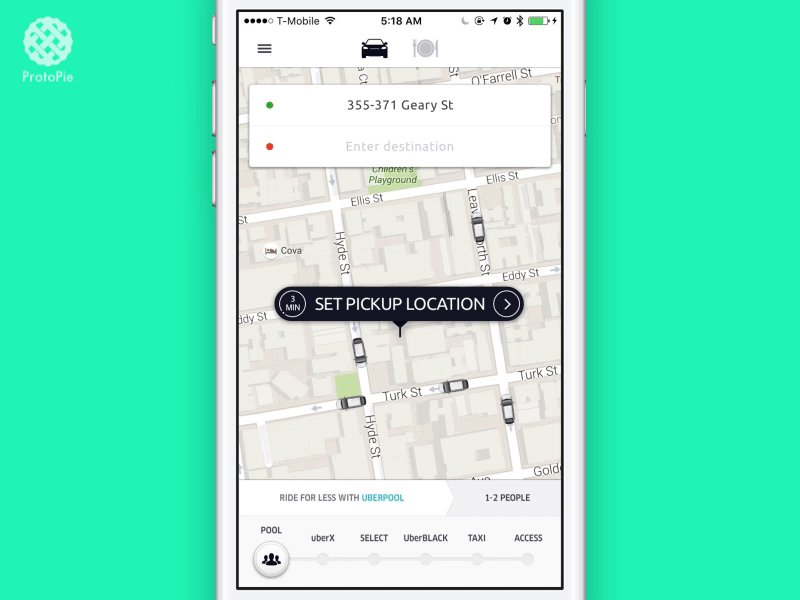
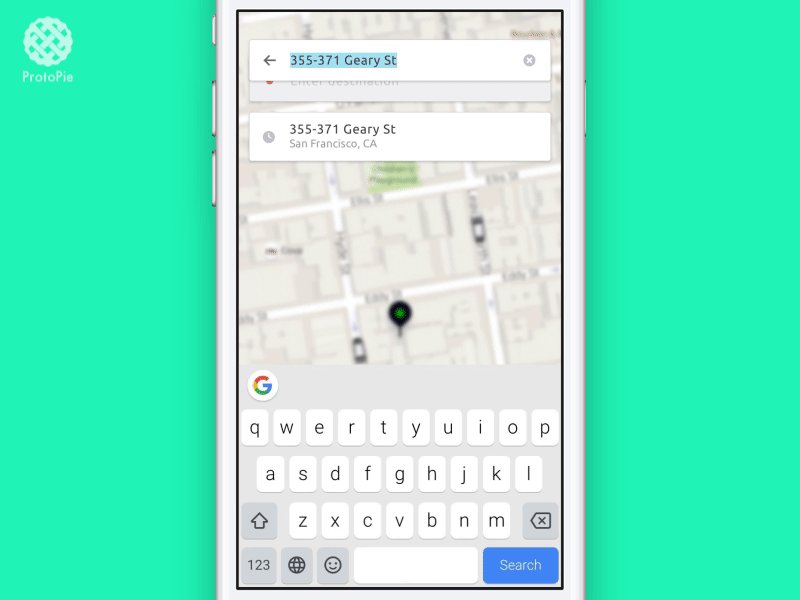
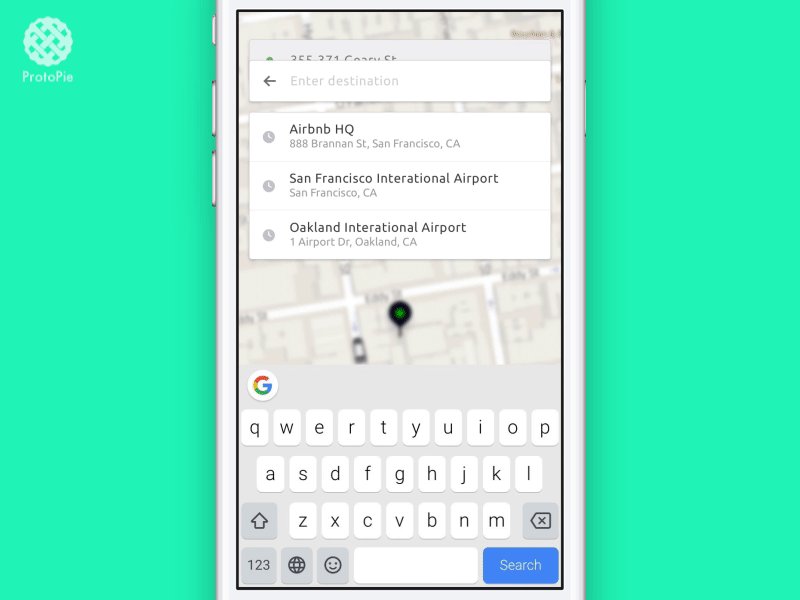
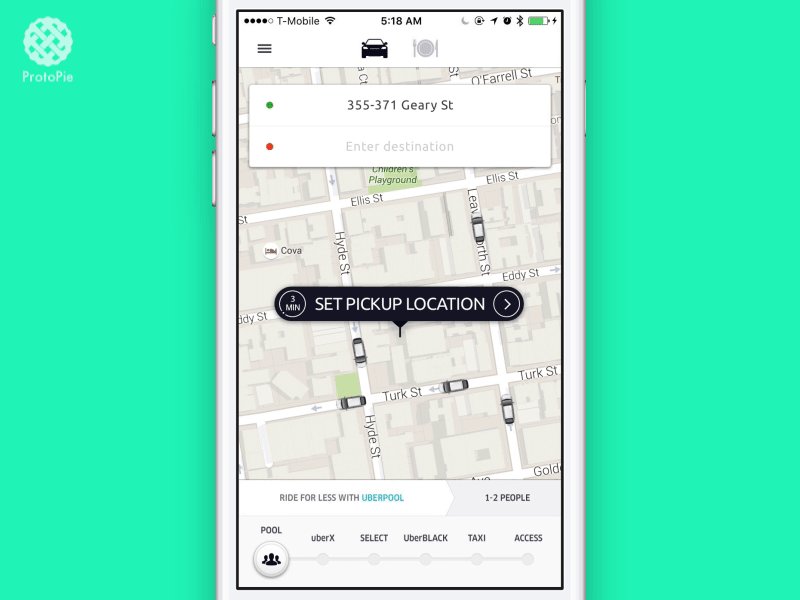
Uber 中选择出发地和到达地的交互。看起来需要是一个页面中发生的一系列动作,但实际上是3个页面连接了起来。
https://share.protopie.io/8eXJkrLwUuk
场景, 搜索交互

使用ProtoPie中的容器层可以制作一个点绕圆环一圈的交互。
https://share.protopie.io/7EujXR2MewY
容器层, 进度条
更多关于ProtoPie的信息:
-官网:www.protopie.cn
-微博:http://weibo.com/protopie


